User-Centered Design
11 Jun 2019User-Centered Design
We have one main goal when creating mobile apps, and that is to create apps that don’t need to be explained. But how do we create apps that do not need to be explained? Let’s break this down a bit further.
Usability is the degree to which an app is easy and efficient to use. A user interface is like a joke, if you have to explain it, it’s not that good. User-Centered Design is a process in which the needs, wants, and limitations of end users of a product are given extensive attention at each stage of the design process. This approach uses real people rather than an ideal user. We continue to iterate with these users over the course of an app design.
With User-Centered Design, we have the following goals in mind:
- Empathize with the user - Get to know your users at the beginning of the design process and come to understand their needs and context.
- Explore alternatives through rapid prototyping - Try out lots of ideas, the perfect design is likely to arise from throwing a bunch of ideas at the wall instead of crafting the perfect idea.
- Get feedback early and often - Get prototypes in the hands of users and always be incorporating user feedback. Seeing designs through the eyes of users clarifies what details are most important. Users will often point out issues you hadn’t thought of or highlight ideas you haven’t prioritized.
- Iterate to get to the best solution In order to always be incorporating feedback, you must iterate constantly, don’t get attached to any one design and be open to changing your assumptions.
We can accomplish these goals by following an iterative process of trial and error.

User Needs and Context
The first step to User-Centered Design is to understand our user’s needs and context. We want to empathize with the user and get to know our users on a deeper, more personal level than just an “ideal user” for our app. We want to study their habits, behaviors, and understand their pain points.

To do this, we can conduct some user research using techniques such as:
- Surveys - Large sample size
- Random Intercept - Asking random strangers questions regarding your product.
- Interviews - Interviews allow you to dive deeper to user needs and goals. Provides a natural conversation
- Focus Groups - Group of people in a room to discuss a product and brainstorm
- Contextual Inquiry - View people in the natural habit of using a product to research.
- Ethnographic Study - Studying people in their everyday environment
- Diary Study - Provides insight to user behavior.
Prototyping
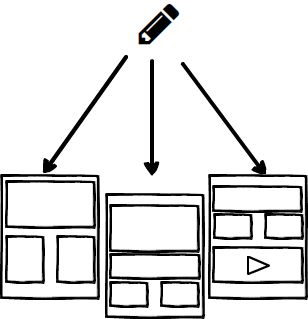
The second step to User-Centered Design is to rapidly prototype our ideas to low fidelity sketches. This helps get the ideas from our head onto paper. It then allows us spread these ideas into the real world, in front of real people, as fast as possible. We want to explore alternatives through rapid prototyping to ensure our ideas are not what we think is best for the user, but rather ideas that come from a validated source.
When we are prototyping, we typically want to stay in low fidelity until we’ve iterated our ideas to the point of user validation. This helps us explore the possibilities for a high fidelity prototype in the future.

Feedback
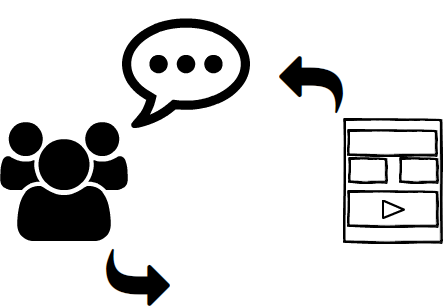
The third step to User-Centered Design is to get feedback early and often. We want to get prototypes ni the hands of users and incorporate their feedback as soon as possible. When users see prototypes through their own eyes, it helps clarify the details that are most important to the app. Your users will typically point out issues that you would never have thought of in the first place, or highlight ideas that you weren’t sure how to prioritize based on their needs.

Iteration
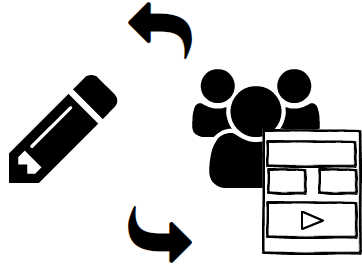
The final step to User-Centered Design is to iterate to get to the best solution. In order to incorporate our user’s feedback, you need to iterate constantly. This helps us avoid getting attached to one design and allows us to be more open about changing our assumptions about the user and the app.

User Type
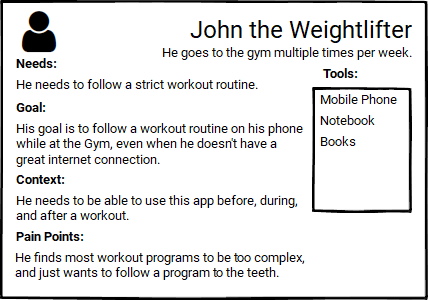
While iterating through these four steps, you will be able to start putting together a user type. A user type should have the following items in mind:
- Name - Give the user an identity.
- Photo - What would this user look like?
- Needs - What are the needs of this user?
- Goals - What goals does this user want to accomplish?
- Context - What is the context for this user?
- Pain Points - What are the pain points this user has currently?
- Tools - What tools does this user use currently?
Feel free to create a few different user types as there is no single user type that will cover every user. Each user has different needs, goals, and pain points to explore.

Use Cases
Now that you know “Who” your user is, you now need to think about “How” they might use the application.
You can now write down some use cases for this specific user type.
Low Fidelity
When we are creating our initial prototypes, we are exploring options for the application. We want to get our ideas from our head onto paper. These should be quick mock-ups that you can create in a few minutes. Don’t waste too much of your time with getting every detail right as it is very possible that you will iterate and change something down the road.
Tools:
- Pencil and Paper
- Post-It Notes
- Low Fidelity Software - https://balsamiq.com/
High Fidelity
When we are satisfied with our prototypes, we will want to move to a higher fidelity which might mimic what the actual application might look like once it’s implemented in code and available on the Google Play Store. Because we do not want to continuously perfect the details, we only want to be in high fidelity when we feel the prototype is ready.
Tools:
- Sketch - https://www.sketchapp.com/
- Photoshop - https://www.adobe.com/products/photoshop.html
- Google Material Design resources - https://material.io/guidelines/
- Professional Icon sets - https://material.io/icons/
Creating an interactive prototype and displaying on device
To help provide the vision of the app to a user, we want to create an interactive prototype that we can wire up taps, gestures, etc to which the user can understand the overall premise of the app.
Tools:
- Invision - https://www.invisionapp.com/
- Origami Studio - https://origami.design/
- Powerpoint - https://products.office.com/en-us/powerpoint
- Videos or shareable links
Inspiration from others
One of the best resources to derive your prototypes from is other applications.
- Dribble - https://dribbble.com/
- Behance - https://www.behance.net/
- Google Play Store - https://play.google.com/store/apps?hl=en
- Apple App Store - https://www.apple.com/ios/app-store/